どうも、フリーランスのITエンジニア兼ブロガー兼投資家のKerubitoです。
Swiftで「トーストのようなもの」を表示してみました。
Swift でトースト機能を実現しているページは他にもあったのですが、ちょっと面倒そうというか、とにかく短時間でやりたかったので、自分でやってみました。
Swiftでシンプル、簡単に「トーストのようなもの」を表示したいという人は参考にしてみてください。
プロジェクトの作成
まずは新規で「プロジェクト」を作成します。
すでに何かのアプリにトーストを組み込む場合は、飛ばしてください。
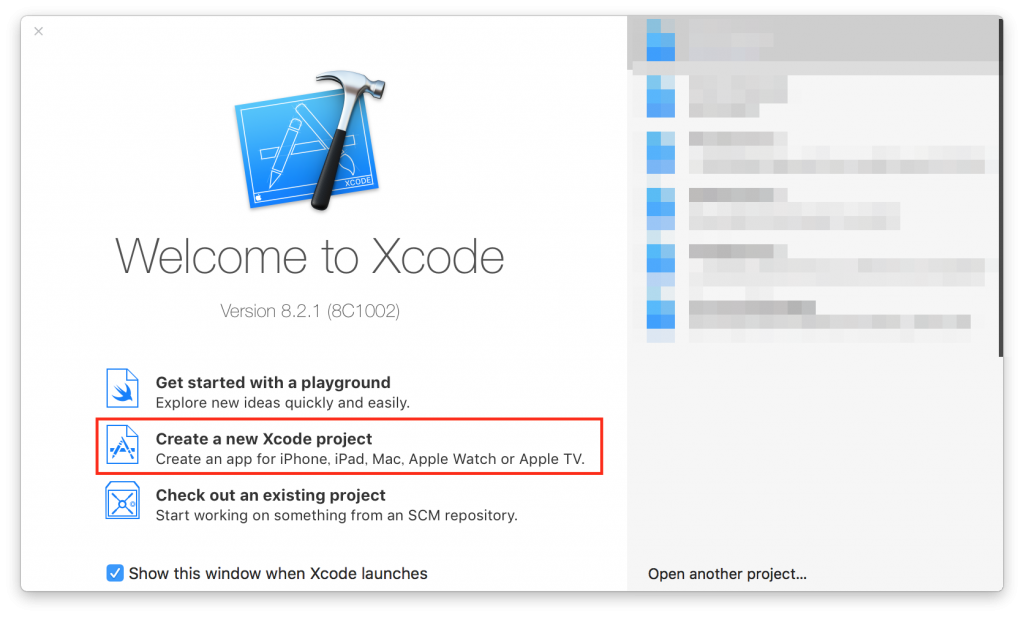
Xcodeを立ち上げ、「Create a new Xcode project」をクリックします。

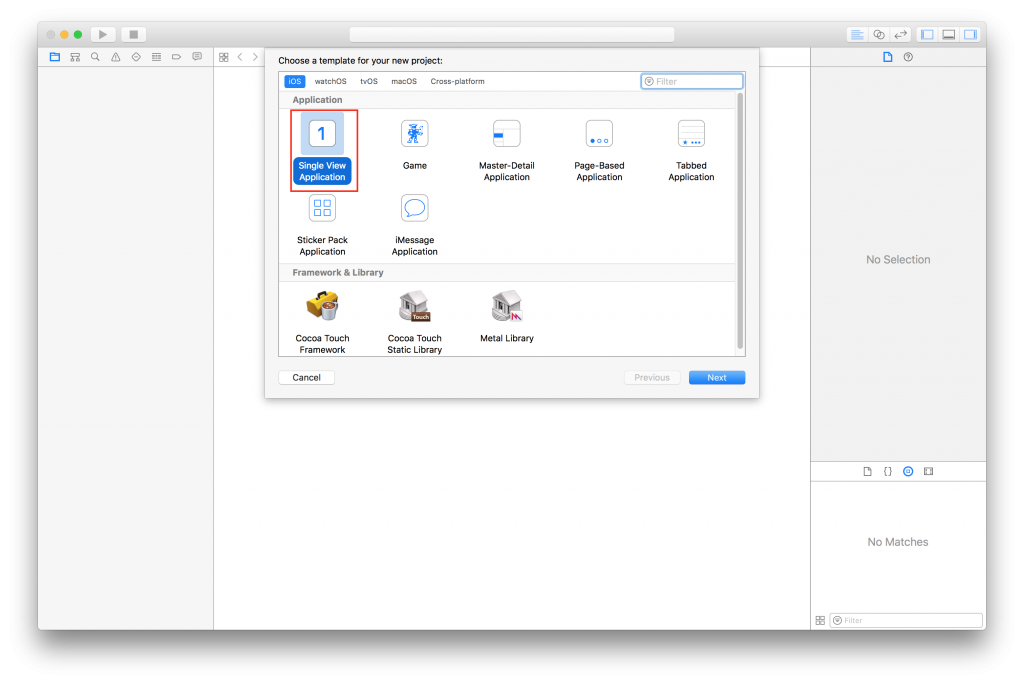
次はプロジェクトのタイプを選択します。
「Single View Application」をクリックします。

あとはアプリやデベロッパーの名称、言語、対象デバイスを設定します。

Toastクラスの実装
トーストを表示するクラスを実装します。
Toast.swift
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import UIKit class Toast { internal static func show(_ text: String, _ parent: UIView) { let label = UILabel() let width = parent.frame.size.width let height = parent.frame.size.height / 15 label.backgroundColor = UIColor.black.withAlphaComponent(0.6) label.textColor = UIColor.white label.textAlignment = .center; label.text = text label.frame = CGRect(x: parent.frame.size.width / 2 - (width / 2), y: parent.frame.size.height - height, width: width, height: height) parent.addSubview(label) UIView.animate(withDuration: 1.0, delay: 3.0, options: .curveEaseOut, animations: { label.alpha = 0.0 }, completion: { _ in label.removeFromSuperview() }) } } |
見てのとおり、シンプル。
トーストの正体は「UILabel」で、特に変わったことはしていません。
強いていうなら、ふわりと表示して、しばらくしたら消えるといったアニメーションをさせています。
トーストを表示する
トーストを表示する側です。
ViewControllerで呼び出します。
これ、ViewControllerのextensionでもよかった気がしますね。
ViewController.swift
1 2 3 4 5 6 7 8 9 10 11 12 | import import UIKit class ViewController: UIViewController { override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. } @IBAction func Registration() { Toast.show("登録しました。", self.view) } } |
呼び出し側も超シンプル。
Toast.show("登録しました。", self.view)
の1行だけです。
Toastクラスの実際の動き
超絶シンプルなトーストはこんな風に動きます。
サンプルでは「登録」ボタンを画面の中央に配置して、それをタップすると「登録しました」というトーストが表示されるようになっています。
いたってシンプル。
このトースト機能を使う場合は、「Toast.swift」を持ってきて、Toast.showで呼び出すだけです。
とにかく手っ取り早くトーストを表示するようにしましたので、融通は効きません(笑
表示位置は画面の真下なので、変えたい場合は適当に弄ってください。
あと、アニメーションなど表示に関するところも。
プロジェクト一式をGitHubにあげていますので、試してみたい方は以下からどうぞ。
