Swift でiphoneやiPad向けのアプリ開発をする際に、もはや必須となりつつあるライブラリ。
そのライブラリを便利に使うためのCocoaPodsの導入手順です。
CocoaPodsって何?って人向けです。
ついでにライブラリの導入例として「ios-charts」をプロジェクトに追加し、グラフ表示してみました。
CocoaPodsとは何か?
私はココアポッズ、面倒なのでポッズと呼んでいますが、正確な読み方は知らないため間違っていてもそこはご愛敬・・・。
CocoaPodsはiOSやMac向けアプリ開発で使用するライブラリを管理してくれるものです。
昔はGitからわざわざ取ってきて、バージョンアップした際には・・・なんていう面倒なことをしていたのですが、それと比べると非常に便利になりました。
環境
・macOS High Sierra 10.13.4
・Xcode Version 9.3
・CocoaPods 1.5.3
CocoaPodsの環境を構築する
CocoaPodsのインストールにはRubyが必要です。
ただ、MacにはあらかじめRubyがインストールされています。
それではまずgemを最新にしておきましょう。
gemとはRuby用のパッケージ管理システムです。
CocoaPodsを使ってみる
CocoaPodsを使ってライブラリを導入します。
今回は「ios-charts」をプロジェクトに追加し、グラフ表示をしてみました。
ライブラリを導入したいプロジェクトファイルに移動します。
例として「GraphSample 」というプロジェクト名で説明していきます。
platform :ios, '11.0'
target 'GraphSample' do
# Comment the next line if you're not using Swift and don't want to use dynamic frameworks
pod 'Charts'
use_frameworks!
# Pods for GraphSample
target 'GraphSampleTests' do
inherit! :search_paths
# Pods for testing
end
target 'GraphSampleUITests' do
inherit! :search_paths
# Pods for testing
end
end

storyboardの操作
では試しに折れ線グラフを表示させてみましょう。
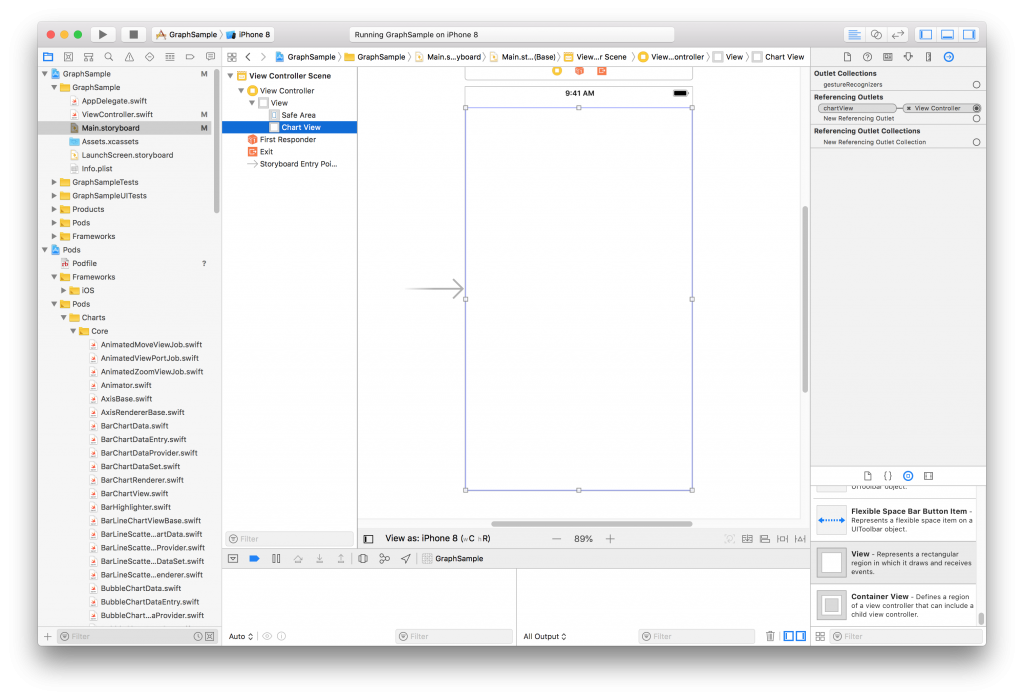
まずはstoryboardにviewを配置します。
操作するのはMain.storyboardです。
配置したviewのclassをLineChartViewに変更。

今度はソース側です。
といった感じです。
再びstoryboardに戻って、storyboardに配置したviewとコードのchartViewを紐付けます。
あとはデータを用意し、LineChartViewにセットしてやるだけです。
ソースは以下です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | // // ViewController.swift // GraphSample // // Created by Kerubito on 2018/06/08. // Copyright © 2018年 Kerubito. All rights reserved. // import UIKit import Charts class ViewController: UIViewController { @IBOutlet weak var chartView: LineChartView! override func viewDidLoad() { super.viewDidLoad() let sales = [3205.0, 3120.0, 3424.0, 3544.0, 3312.0, 3612.0, 3594.0, 3648.0, 3845.0, 3585.0, 3917.0, 4014.0] setChart(values: sales) } func setChart(values: [Double]) { var entry = [ChartDataEntry]() for i in 0..<values.count { entry.append(ChartDataEntry(x: Double(i), y: values[i] )) } let dataSet = LineChartDataSet(values: entry, label: "2018年売上推移(百万)") chartView.data = LineChartData(dataSet: dataSet) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
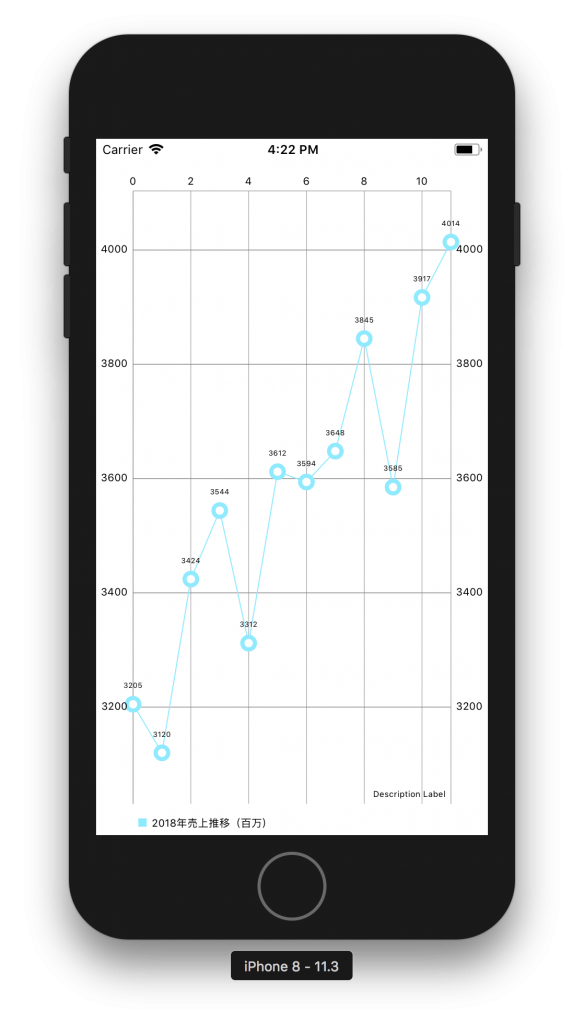
実行するとこんな感じでグラフが表示されます。

ライブラリを利用するとほんの数行コードを書くだけで、こんなに綺麗なグラフを表示できます。
使えるものはどんどん利用すべきですね。
