どうも、フリーランスのITエンジニア兼ブロガー兼投資家のKe
フリーランスがクレジットカード決済代行を導入したい。
事業内容によってはあり得るかと。
ここでいうフリーランスとは私のようなエンジニアだったり、イラストレーター、ネットビジネスをやっている人をイメージしています。
フリーランスは個人事業主とイコールですが、クレジットカード決済において、ラーメン屋といった実店舗を運営している事業体とは異なります。
なぜなら、実店舗でクレジット決済代行を導入するなら別の選択肢がいろいろあるからです。
ここではフリーランスがネット上で簡単にクレジット決済代行を導入したい!というケースに絞って導入前の調査・導入方法・感想について述べていきたいと思います。
まず結論なのですが、いろいろ調べて比較・検討、実際に試験導入もしてみたんですが、Stripeというサービスが最も使い勝手がよかったです。
ネットでのクレジット決済サービスはいろいろあるが
ネットでググったらフリーランスでも導入可能なクレジット決済代行はいろいろあります。
しかし、コストや導入の難易度・手間を考えると使い勝手の良さそうなものは限定されますね。
私が調べた限りでは、SquareとStripeに絞られました。
最もネックなのはコスト。
ほとんどの決済代行サービスが料金体系がわかりづらい。
ある程度は予想できますが、正確に知ろうとすると「見積り」が必要になってきます。
そして、このことはある程度の事業規模を想定していることが伺えます。
つまり、毎月何百万といった売上が見込めるのであればいいのですが、フリーランスが導入を考えている時点では事業規模は小さいことがほとんどでしょう。
スモールスタートにあった決済代行サービスは以外と少ないんです。
そして、実装のしやすさもコストとともに重要な点かと。
Squareの致命的な仕様により採用見送り
はじめはSquareにほぼ決定していました。
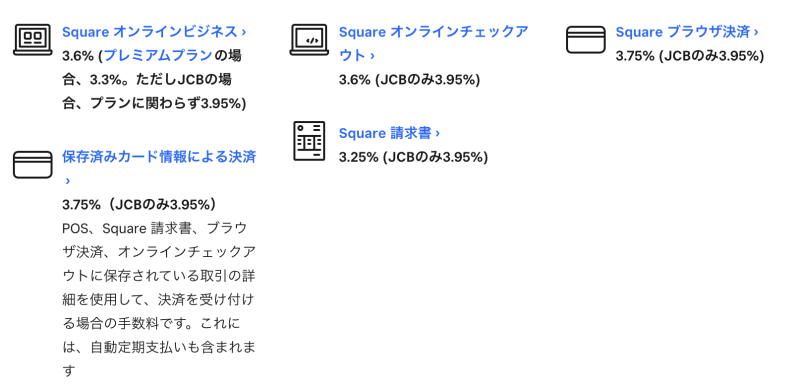
決済手数料も明瞭で、業界標準の3%台だったためです。

加えて実装も非常に簡単。
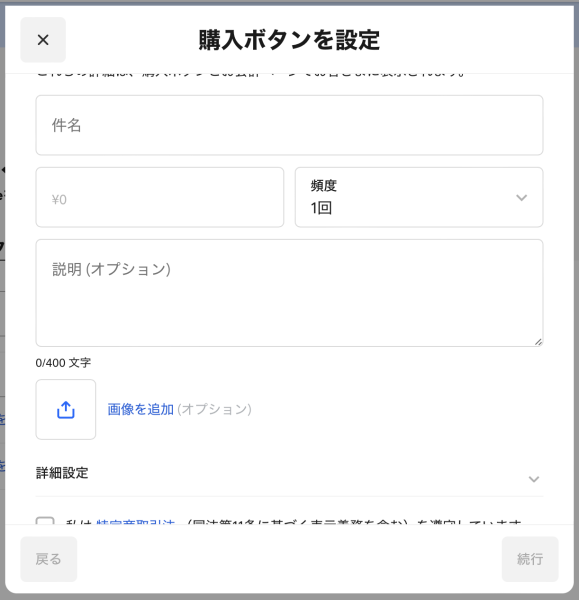
よくサイトにある購入ボタンも簡単に作成できます。
このような感じで商品名や価格などを入力していくだけです。

なので、これで決まりと思っていたのですが、いざテストして致命的な欠陥を発見・・・。
それはクレジット番号の右端に郵便番号を追加しないといけないという仕様です。
・・・なんじゃ、そりゃ!?
サポートに問い合わせたら
「アメリカ仕様になっていて、変更できません」
とのこと。
どうもアメリカではオンラインのクレジットカード決済の際に、本人確認として郵便番号的なものを入力しないといけないみたいです。
なるほどね〜ってなるかい!
そこはローカライズしないと。
そんなに難しいことか!?
日本でオンラインのクレジットカード決済の際に郵便番号入力させるなんて、みんな離脱してしまいます。
Stripeはなかなか良い!
Squareに絶望していると「Stripeがあるよ」という仕事関係の人からアドバイスをもらいました。
一応自分も調査の際にStripeの存在は知っていました。
しかし、何かの理由でStripeを外したんですよね。
その理由は忘れてしまいましたが、再度詳しく調査してみたら問題なく使えそうなことが判明。
Stripeのメリットを簡単にまとめておきますので、参考にしてください。
料金がわかりやすい
まずメリットとしてあげられるのが料金のわかりやすさです。
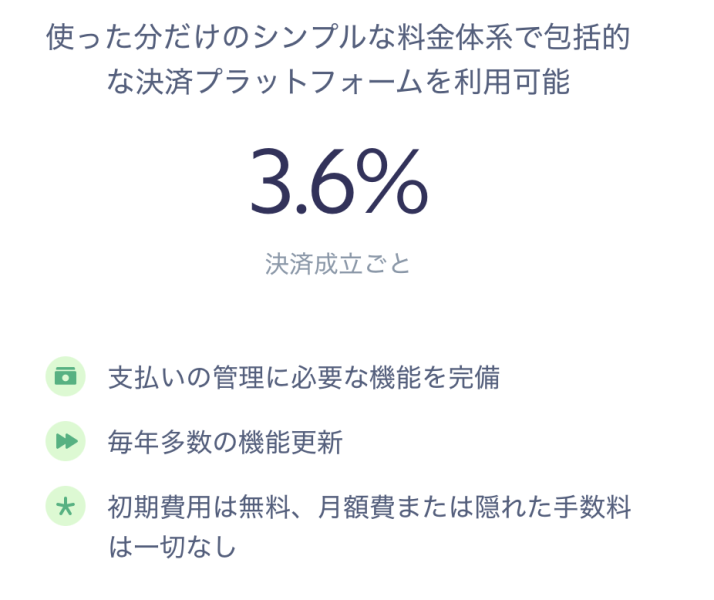
というのも、Stripeは決済ごとに3.6%の手数料がかかるというシンプル設計。

機能をカスタマイズすることによって追加でかかる場合がありますが、普通に利用するなら基本機能で充分。
導入が簡単
導入方法についてはのちほど詳しく書きますが、30分〜1時間ほどあればクレジット決済を自分のサイトに組み込めます。
導入事例が多い
導入事例が多いところがいいですね。
有名企業でいうと、cookpad、slack、NIKKEI、zoom、DeNA、freee、SmartHRなどが導入しており、これはサービスの信頼性を物語っているかと。
サブスクリプションに対応
サブスクリプションとは月額払いです。
AmazonPrimeや携帯電話料金も広い意味ではサブスクリプションですね。
これに対応しているクレジット決済代行って意外と少なくて、工夫すればできるところもあるみたいですが、簡単に導入できるStripeはすごい。
Stripeの導入は簡単
Stripeの導入は簡単でした。
Stripeの利用に必要なもの
Stripeの利用にあたって、必要なものは次の4つになります。
・会社または個人事業者の情報
・銀行口座情報
・携帯電話番号
・Webサイト
銀行口座の情報は振込先として必要になります。
携帯電話番号は2段階認証のため。
WebサイトはSSLに対応している必要があり、ここが一番のハードルかも。
Stripeのアカウント登録から準備まで
まずは公式サイトの「今すぐ始める」からです。

ここからはお決まりの流れです。
アカウントの作成(メールアドレス・名前・パスワードを入力)
↓
受信したメールで本登録
↓
「ホーム」で「Stripeアカウントを有効にする」をクリック
ここまできたら、あとは必要な情報(事業の所在地や口座番号、サイト、商品情報)を地道に入れていきます。
商品を用意する
ここまできたらあと少しです。
最後はWebサイト上で売る「商品」を作成します。

そんなに難しくはなく
・商品名
・説明(任意)
・税コード(たいていはGeneral-Services)
・料金体系モデル(たいていは標準)
・価格
・継続・一括(サブスクリプションであれば継続)
・請求期間(サブスクリプションのみ月次などを選択)
といった必要事項を決めるだけです。
商品が作成できたら、その詳細画面を開きます。
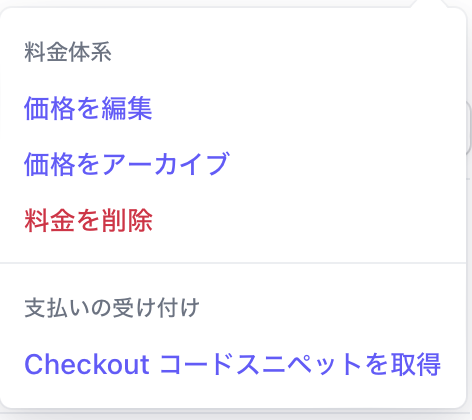
料金の右端にある「•••」をクリックするとポップアップが表示されますので、「Checkout コードスニペットを取得」をクリック。

ここで取得したコードスニペットをWebサイトの商品ページに貼り付けましょう。
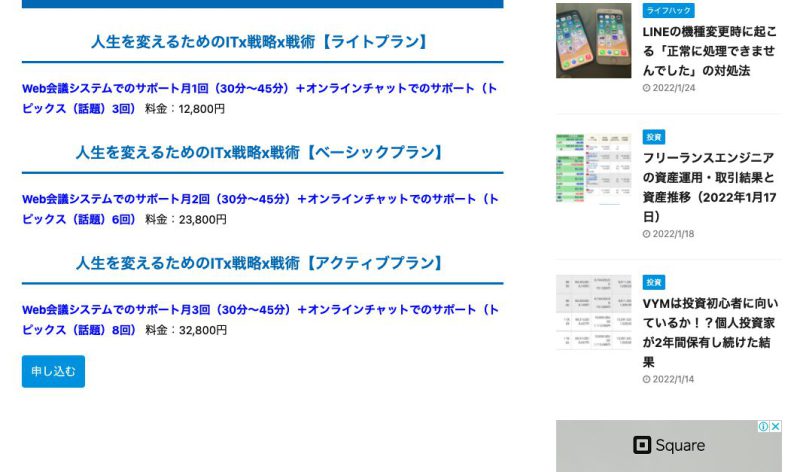
当サイトの場合はこんな風に「申し込む」というボタンになっています。

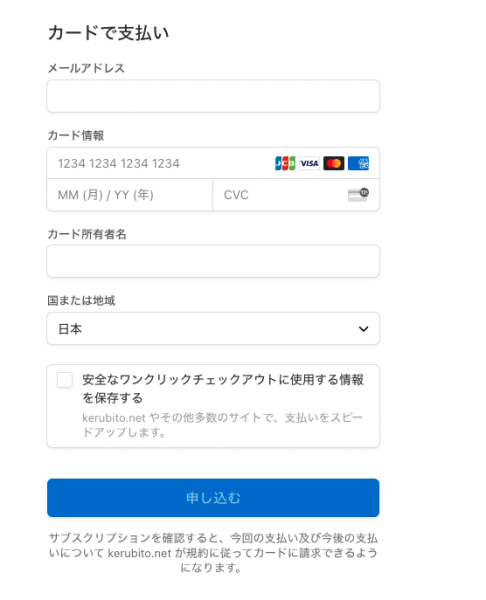
実際のクレジットカード決済の画面はこのようになります。

まとめ:とにかく簡単・最速に向いているのはStripe
正直、決済手数料が低いところはもっとほかにありそうです。
ちょっと調べただけでも2.5%とかありましたし。
ただ、サービスとしての信頼性・導入難易度などを考えると、安けりゃなんでもいいってわけにはいきません。
自分の場合だとこの決済で得られる売上は多くても数十万円なので、1%の違いは数千円程度なんですよね。
なのでビジネスがグロースすればコストを意識する必要があるかもしれませんが、今のところはStripeで十分かと思っています。
おそらく、オンラインでまずはクレジットカード決済代行を導入してみたいというフリーランスがほとんどじゃないでしょうか。
そういった人にStripeは最適かと。
