ipadのネイティブアプリ上でYouTubeを再生するサンプルを作成しました。
といっても、プログラムという意味ではコードは数行しか書いていませんが・・・。
それでは、簡単に手順を紹介しておきます。
プロジェクトの作成
まずは新規で「プロジェクト」を作成します。
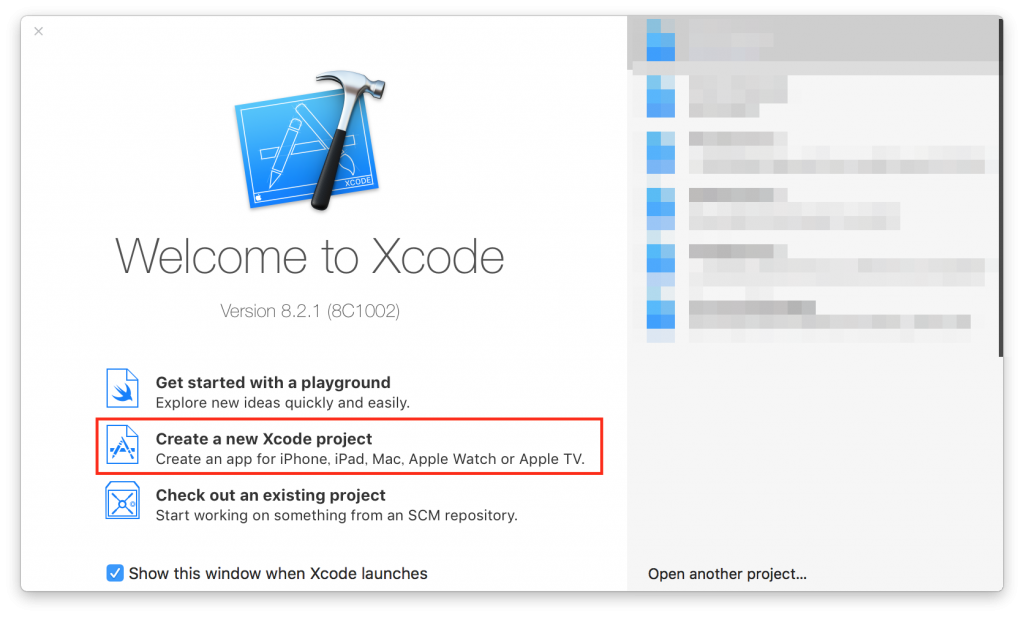
Xcodeを立ち上げ、「Create a new Xcode project」をクリックします。

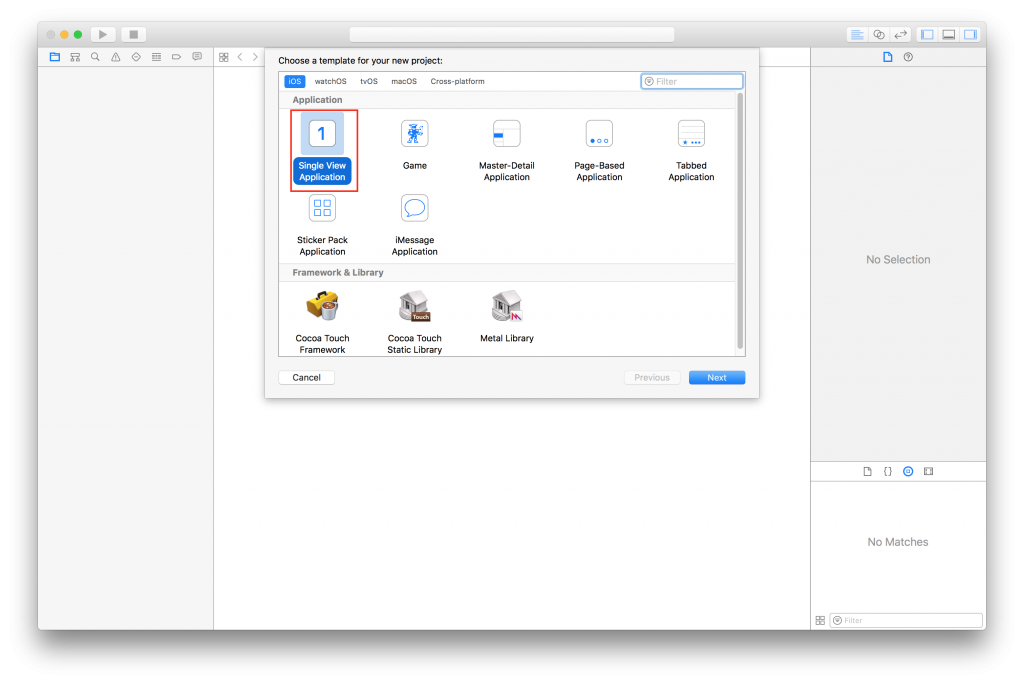
次はプロジェクトのタイプを選択します。
「Single View Application」をクリックします。

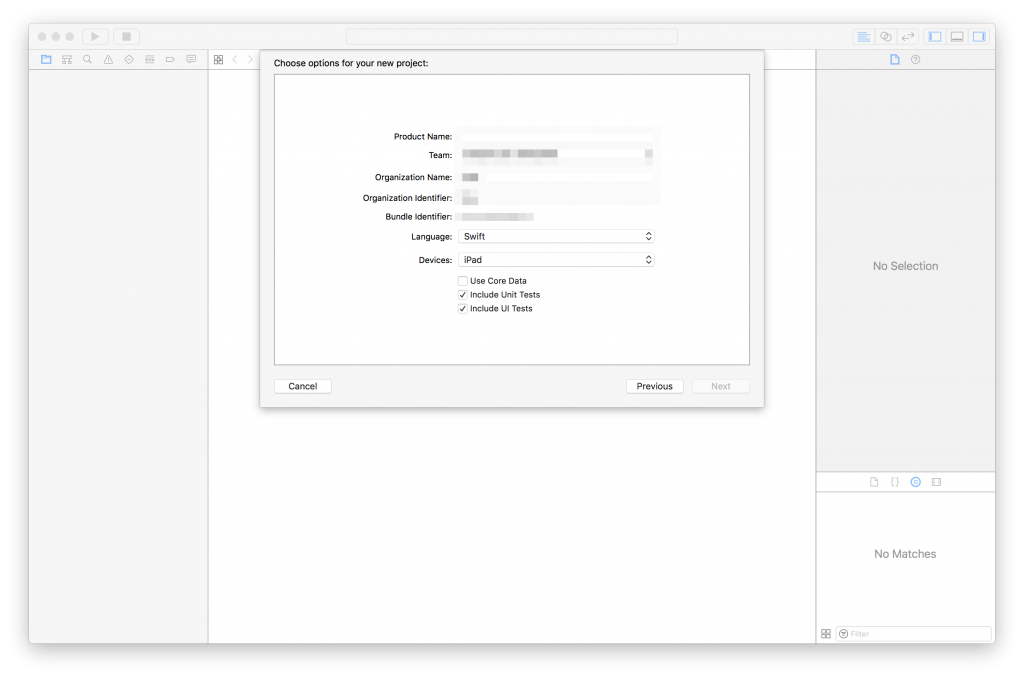
あとはアプリやデベロッパーの名称、言語、対象デバイスを設定します。今回はiPad向けです。

YouTubeの表示
下準備が終わったら、次は実際にYoutubeを表示するロジックを実装していきます。
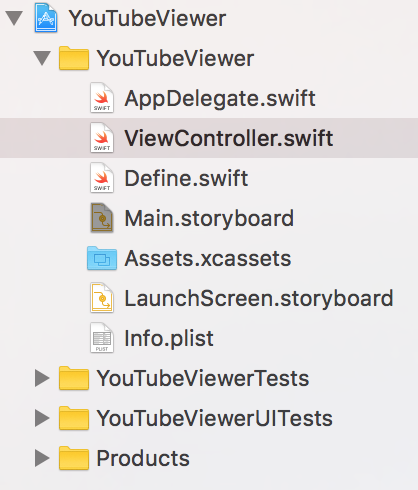
プロジェクトは以下のような構成です。

サンプルなので、ViewController.swiftに直接UIWebViewを置いています。
UIWebViewクラスはWebサイトを表示するのに特化したビュークラスです。
ViewController.swift
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | import UIKit class ViewController: UIViewController { @IBOutlet weak var webView: UIWebView! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. let url: NSURL = NSURL(string: ConstStruct.youtube_url)! let request: NSURLRequest = NSURLRequest(url: url as URL) webView.loadRequest(request as URLRequest) webView.backgroundColor = .red } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } } |
メインのロジックは以下の3行です。
URLを生成し、サーバにリクエスト、それに対するレスポンスをWebView上に表示しています。
let url: NSURL = NSURL(string: ConstStruct.youtube_url)!
let request: NSURLRequest = NSURLRequest(url: url as URL)
webView.loadRequest(request as URLRequest)
URLはDefine.swiftにて定義しています。
Define.swift
1 2 3 4 5 6 7 8 | import UIKit struct ConstStruct { static let youtube_url: String = "https://www.youtube.com" } class Define{ } |
storyboard
クラスを実装し終わったら、次はstoryboard上でViewController.swiftにて定義したUIWebViewとオブジェクトを紐づけます。
といっても、今回は非常にシンプルなアプリなのでやる事はそれほどないです。
まずは「UIWebView」のオブジェクトをstoryboardに配置します。
配置する対象はMain.storyboardです。

これをドラッグでstoryboard内の適当な場所に置いてやります。
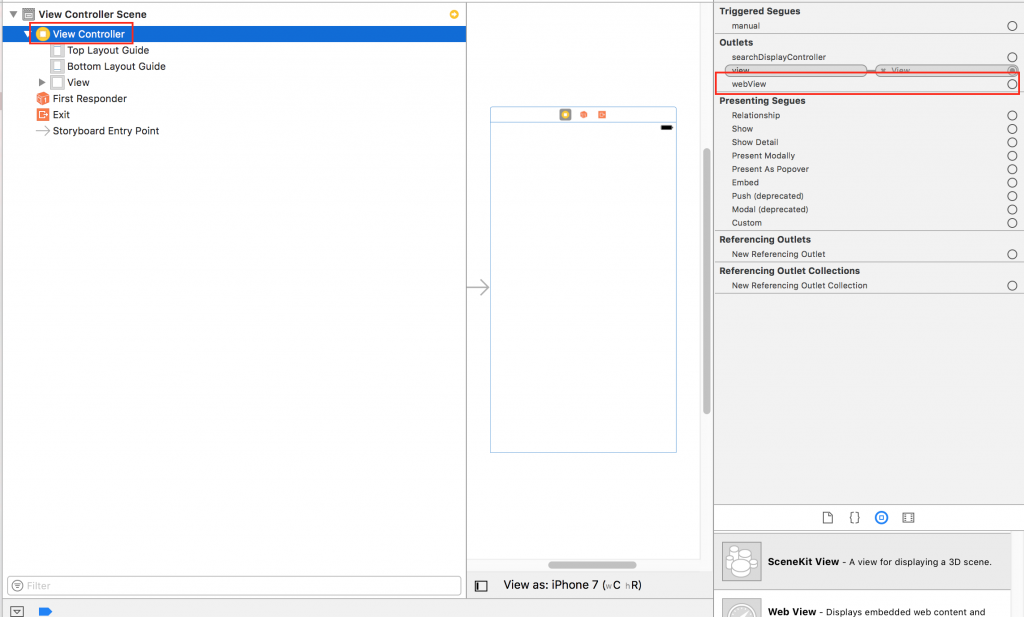
次に画面左の「View Controller」を選択します。
すると画面右のOutletsに「webView」と表示されるはずです。

このwebViewはViewController.swiftにて定義したUIWebViewのインスタンス名です。
では、ViewController.swiftのwebViewと先ほど置いた「Web View」オブジェクトを紐づけましょう。
Outletsの「webView」の右にある○を選択し、storyboard内の「Web View」オブジェクトにドラッグ&ドロップします。
これで作業は完了です。
動作確認
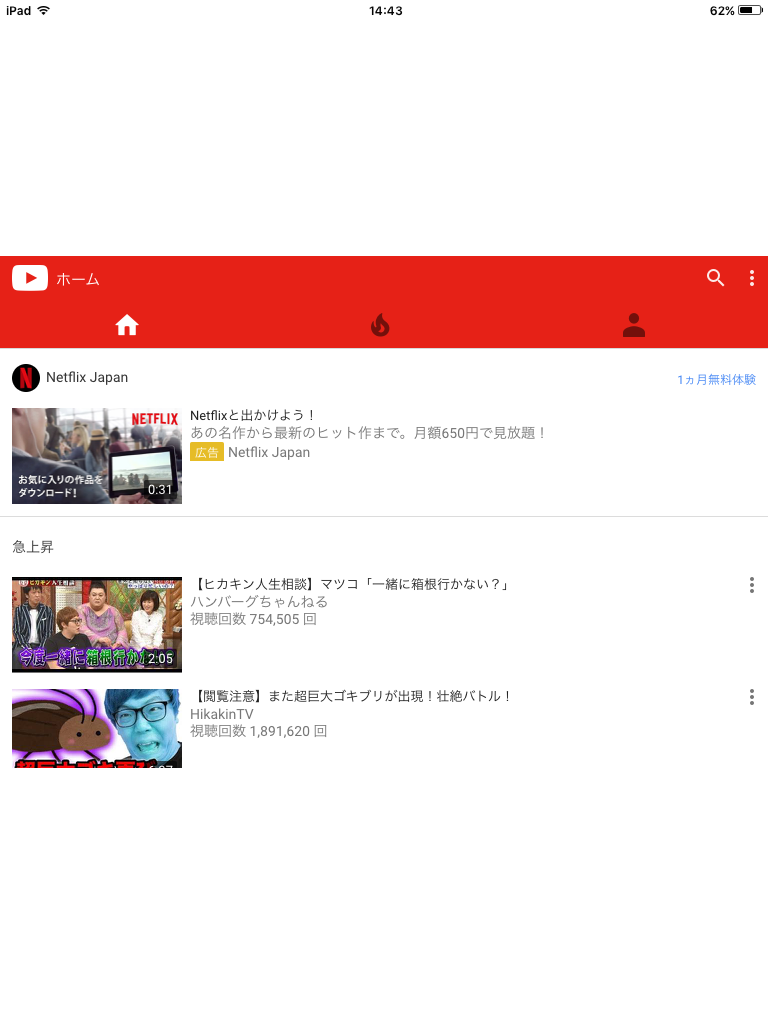
それでは動かしてみましょう。

なんの飾り気もありませんが、YouTubeが表示されました。
ソースコードをGitHubにあげていますので、試してみたい方は以下からどうぞ。
