どうも、フリーランスのITエンジニア兼ブロガー兼投資家のKerubitoです。
先日、Google先生からこのようなメールが届きました。
メール本文
AMPhttps://kerubito.net/で問題が検出されました
https://kerubito.net/ の所有者様
Search Console により、貴サイトに影響する「AMP」関連の問題が 1 件検出されました。
主な警告
警告は、サイトの改善のための推奨項目です。警告によっては、検索結果での表示に影響がある場合がございます。また、警告が今後エラーになることも考えられます。貴サイトでは、以下の警告が検出されました。
コンテンツの不一致: 埋め込み動画なし
上記の問題をできる限り解決されることをおすすめいたします。こうした問題を解消することで、サイトのエクスペリエンスや Google 検索結果での表示を最適化できます。
いきなり警告とか言われるとドキッとしてしまうのですが、おおよそ原因はわかっています。
数日前に行ったこちらの記事へのAMP対応。
「埋め込み動画なし」とあり、確かにこの記事でYouTubeの動画を埋め込んでいます。
実際にスマホでモバイルの画面を確認
実際どのような表示になっているのか、自分のスマホで確認してみることに。
確かに画面真ん中に表示されるはずの動画がリンク・・・しかもただの文字列に!

これは自分的には警告レベルではなく、完全にアウトな状況。
「AMPの問題を解決する」で詳細を確認
さっそくメール本文にある「AMPの問題を解決」するからGoogleSearchConsoleに飛びます。

問題が1件検出されています。
Google先生的にはこれは「エラー」ではなくて「警告」。
さらに詳細を確認すると
正規のウェブページに埋め込まれている動画が、対応する AMP バージョンに埋め込まれていません。通常、正規のウェブページにある重要なコンテンツ リソースはすべて、対応する AMP バージョンに含めることをおすすめします。注: 動画は URL で検出されるため、同じ動画を 2 つの異なる URL で参照している場合は、この警告が表示されます。
とあります。
どういうことかというと、正規のウェブページとはPC向けの通常ページです。
で、そこに埋め込まれている動画が、AMP対応ページでは正しく表示できていないと言われています。
両方で同じコンテンツをユーザーが見れるようにしましょう、ということですね。
そりゃそうだ。
ネット上でちょこっと調べてみると、昔のYouTubeの動画だとこのような現象になるということですが、貼り付けてある動画は2019年9月にアップしたものです。
なので、何か他の原因がありそう。
YouTubeの埋め込みコードを使用することで解決
ちょっとハマってしまいました。
最近アップした動画ならいけそうな感じだったので。
で、ふと気づいたのがGoogle系のこういったコンテンツ貼り付けって「埋め込み専用のURL」があったよなということ。
Googleマップなんかもそうですし。
現在貼り付けているのは普通のYouTubeのURLです。
もしかしたらこれが悪いのかもと、埋め込みコードを貼り付けてみました。
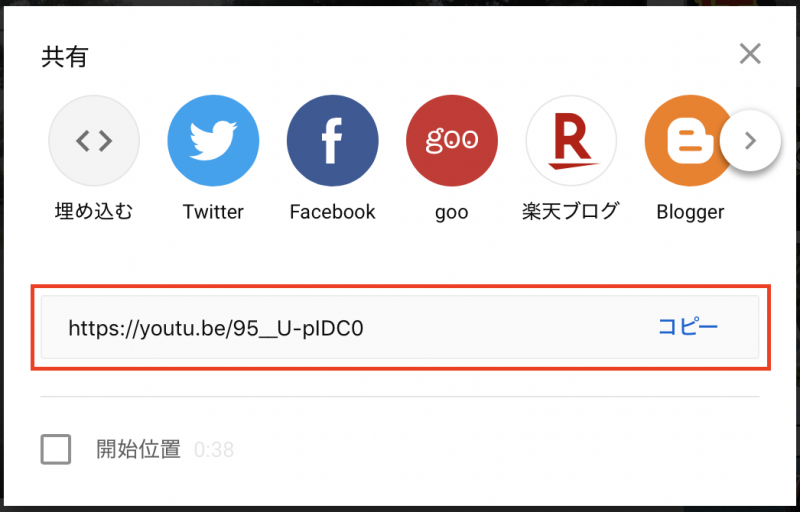
やり方は簡単で動画ページの右下にある共有をクリック。

表示されたポップアップの埋め込みコードをコピーするだけです。

上が通常のURLで下が埋め込みコードです。
「https://www.youtube.com/watch?v=95__U-pIDC0」
「https://youtu.be/95__U-pIDC0」
ご覧のとおり、ちょっと違うんですよね。
で、埋め込みコードをブログに貼り付けるだけでこのとおり。

無事、AMP対応のページでYouTubeの動画が表示されました!
