最近はパソコンよりもスマホでネットする人が多いみたいで、当ブログへの訪問者も半数以上がスマホという状況です。
Google Analyticsのキャプチャを公開すると規約違反に当たるようですのでおおよその数字ですが、スマホが5割、パソコンが4割、タブレットが1割といったところです。
このページへ来られているのはブロガーやサイト管理者だと思いますので、みなさんご存知かとは思いますが。
そうなると当然、スマホからの流入が重要となってくるわけで、毎回記事をアップした際にはスマホで正しく表示されているかを確認しています。
なのに、こんなことをGoogle先生はまあまあな頻度で言ってくるわけです。

「ページがモバイルフレンドリーではありません」・・・だと!?
そんなわけあるかーい!
と思うわけですが、Google先生が言うのだから間違いないのでしょう。
そう信じ、原因を調べます。
モバイルフレンドリーテスト
検索結果に表示される「ページがモバイルフレンドリーではありません」をクリックすると、モバイルフレンドリーテストのサイトに飛べます。

注意点として「ページがモバイルフレンドリーではありません」を表示させるためには、Google Analyticsに紐づいたGoogleアカウントのログイン状態で検索する必要があります。
テストの仕方は簡単で、怒られたページのURLを真ん中の入力欄に入れ、テストを実行をクリックするだけです。

しばらくすると分析結果が出ます。
ここでサイトの問題箇所が出る場合は、そこを修正する必要があります。
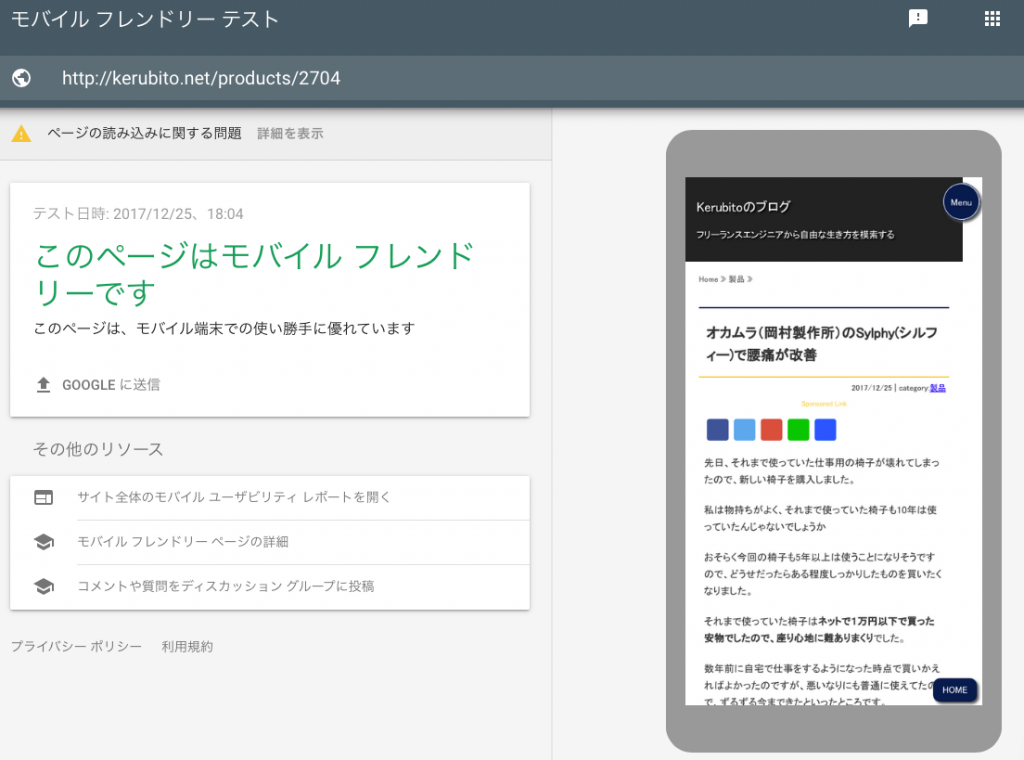
このページはモバイルフレンドリーです
厄介なのは「このページはモバイルフレンドリーです」と表示された場合です。

この場合は、GOOGLEに送信をクリックすることによって、しばらくすると検索結果での「ページがモバイルフレンドリーではありません」は消えます。
私の場合は、記事をアップした際に3回に1回ぐらいの割合でこの事象に遭遇します。
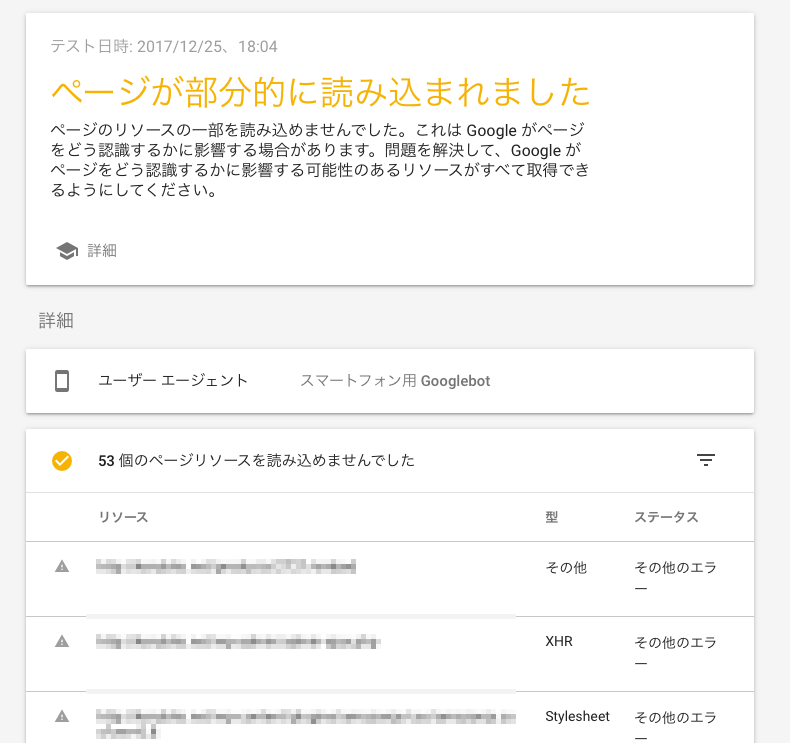
何も悪いところはないはずなのに、なぜこのような言いがかりを・・・と悶々とした気持ちで日々を過ごしていたのですが、モバイルフレンドリーテストの結果画面の左上に何やら怪しげなものが。
![]()
ページの読み込みに関する問題だと・・・?
さっそく、詳細を表示をクリック。

どうやらブログ内のリソース(画像など)に読み込めないものがあって、それが原因となっているようです。
これに関しては只今調査ですので、何かわかったら追記しようと思います。
モバイル ユーザビリティのエラーは見つかりませんでした
この問題はGoogleSearchConsoleでチェックすることもできます。
検索トラフィック>モバイルユーザビリティからエラーを確認。

私の場合は何もエラーは出ていないようです。
「ページがモバイルフレンドリーではありません」を放置するとやばい
この「ページがモバイルフレンドリーではありません」問題ですが、本当にモバイルフレンドリーでない場合はサイト作成者の責任なので、該当箇所を修正する必要があります。
しかし、上であげたような警告レベルで、モバイルフレンドリーテストで合格するようなケースは気をつけなければなりません。
一応、Google先生のクロールが巡回しているので、いつかは解消されるかもしれませんが、いつになるかはわかりません。
私の場合、ある記事が1ヶ月以上「ページがモバイルフレンドリーではありません」状態だったのですが、その間、その記事への検索での流入が異様に少なかったんですね。
なんか変だなと思い、調べて発覚したという次第です。
そして、モバイルフレンドリーテストをして、結果をGoogle先生に送った数日後から検索での流入が急に増えだしました。
ですので、記事をアップしたら、まずはGoogle先生の検索結果をチェックすることをおすすめします。
