どうも、フリーランスのITエンジニア兼ブロガー兼投資家のKerubitoです。
Web系の開発をしたい、勉強をしたい。
そういった場合にMacは最適なパソコンですが、いったいどれぐらいのスペックが必要なのか。
以前、当ブログでiPhoneアプリの開発に最低限度どの程度のスペックが必要なのかを記事にしました。
-

iphoneアプリの開発や勉強に最低限必要なMacのスペックは?
続きを見る
その結果、「Web系の開発にはどれぐらいスペックが必要?」と聞かれることが増えたので、記事にした次第です。
その前にWeb開発となってくると、MacではなくWindwosという選択肢があることも知っておいてください。
詳しいことはこちらの記事に書いてあります。
-

プログラミング開発にはMacとWindowsどっち?に終止符を打つ
続きを見る
-

プログラミングの勉強にはWindowsよりもMacをおすすめする5つの理由
続きを見る
iPhoneアプリの開発に比べると、Web系の開発はそれほどスペックが求められません。
というのも、iPhoneアプリの開発で一番マシンスペックを要求される部分はシミュレーターを動かすところですので。
全デバイスを持っていたらそれも必要ありませんが、現実的には厳しいでしょう。
Web系の場合はブラウザで動作確認できますので、まだましかと。
また、できるだけ更新していくつもりですが、ここで語っているのは2020年6月の状況です。
Web系ってなに?
まずここでいうWeb系ってなにを指しているのか。
Web系とはWebシステムやWebサービスのことで、これらを構築するにはプログラムを作成する必要があります。
本当はインフラやデータベース、ミドルウェアといった様々な要素が絡んでくるのですが、ここでは割愛です。
プログラムには言語があり、Web系の代表的なものをあげるとJavaやRuby、PHP、javascript、C#、Pythonなどがあります。
言語によって開発環境が変わってはくるのですが、大きく必要なスペックが変わってくるというわけではありません。
Web系の開発ができる最低限のスペック
はじめの一歩はできるだけ安いものを選ぶのがベターだと思います。
新品であれば、Macbook Air、Macbook ProやiMacなど、どのMacを買ってもそれほどストレスなく開発がはじめられるでしょう。
世間ではMacbook AirやMac miniで開発ってどうなのよ?みたいな風潮がありますが、スペック的には全然いけます。
ただし、本格的にWeb開発への道に進むことになれば、すぐに買い替えたくなるはずです。
ですので、はじめは低スペックの機種でも充分じゃないでしょうか。
具体的なスペックを上げるとすると、このような数値になります。
CPU :Core i3
メモリ :4GB
ディスク:HDDかSSD
メモリは8GBあったほうがいいに決まっています。
しかし、はじめはメモリの容量の違いが気にならないぐらいプログラミングの勉強に手こずると思います(笑
それにメモリに関しては、意見がわかれるかと。
人によっては「4GB?そんなカスみたいな容量で何ができるんだ!」と馬鹿にするかもしれませんが、初心者ができるだけ初期投資を抑えたいのであればありだと思っています。
私は現在8GBと16GBのMacbook Proを併用していますが、重いときはメモリを積んでいたとしても重いです(笑
ディスクはSSDであったほうがいいです。HDDに比べると断然早いですので。
だからといってHDDだと遅くてプログラミングの勉強に支障が出るわけでもありません。
Web系の開発ができる最低限のMacは?
iPhoneアプリの開発をする場合、Macには開発ツールであるXcodeをインストールできるスペックが求められますが、Web系はそういう縛りはありません。
けっこう古いモデルのMacでも開発はできます。
例えばですが、2012年のMacbookProであってもスペック的にはいけます。
しかし、ここまで古いモデルはおすすめしません。
理由は古すぎると機械的な故障といったトラブルに遭遇する可能性が高くなるからです。
なので、数年前のモデルが一番おいしいところかと思いますね。
最低ラインでいえば2015年、できれば2017年モデルがいいでしょう。
プログラミングの勉強のおすすめは中古のMac
お金はけっこうあるから新品のMacで勉強する。
これであれば、上でも書きましたがどんなモデルを買っても失敗はしないでしょう。
しかしMacはなかなか高価なデバイスです。
正直、プログラミングの勉強は挫折する可能性のほうが高いのが現実。
だとすると、初期投資を最小に抑えられる中古のMacがおすすめです。
私もはじめの1台は新品を購入したのですが、2台目からはずっと中古のMacを買っています。
はじめなぜ新品を買ったかというと、中古という選択肢に思い至らなかったから(笑
中古のMacを安く買って、それを売ってまた別の中古のMacを買う。
これが一番効率がいい。
所詮、パソコンは消耗品。
中古のMacを買うのは少しコツがいりますが、それさえ押さえておけばリスクはかなり減らせます。
-

Macを中古で買うときの注意点4つを現役エンジニアがあげてみた
続きを見る
ただし、どんなに注意しても外れの中古に当たる可能性はあります。
中古はそういったリスクも理解した上で買いましょう。
現役エンジニアが使っているMac
私が実際に使っているMacを紹介しておきます。
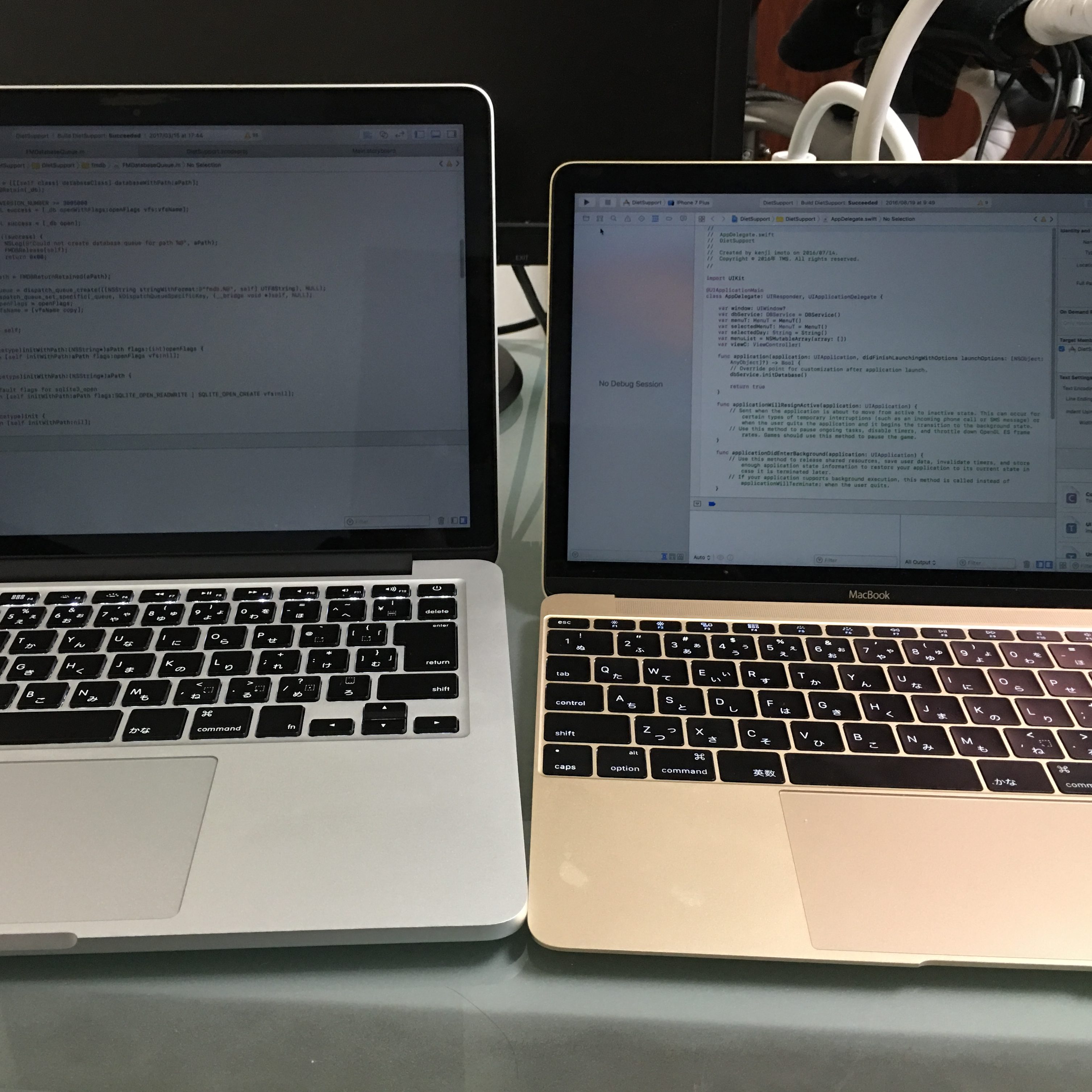
メインマシンとしてはMacbookPro(2017年モデル)、サブマシンとしてMacbookPro(2014年モデル)を使っています。
左が2014年モデル、右が2017年モデル。

両者のスペックはこちら。
| 13-inch Mid 2017 | 13-inch Retina Mid 2014 | |
| CPU | 2.3GHzデュアルコアIntel Core i5(Turbo Boost使用時最大3.6GHz | 2.6GHzデュアルコアIntel Core i5(Turbo Boost使用時最大3.1GHz) |
| メモリ | 8GB | 8GB |
| ストレージ | 128GB / 256GB PCIeベースオンボードSSD | 128GBフラッシュストレージ (PCIe) |
| ディスプレイ | Retinaディスプレイ:IPSテクノロジー搭載13.3インチ(対角)LEDバックライトディスプレイ、2,560 x 1,600ピクセル標準解像度、227ppi、数百万色以上対応 | Retinaディスプレイ:IPSテクノロジー搭載13.3インチ(対角)LEDバックライトディスプレイ、2,560 × 1,600ピクセル、解像度227 ppi、数百万色以上対応 |
| 拡張性 | 2つのThunderbolt 3(USB-C)ポートで以下に対応: 充電 DisplayPort Thunderbolt(最大40Gbps) USB 3.1 Gen 2(最大10Gbps) | MagSafe 2電源ポート、Thunderboltポート2基(最大10Gbps)、USB 3ポート2基(最大5Gbps)、HDMIポート1基、ヘッドフォンポート、SDXCカードスロット(ギガビットEthernet、FireWireは別売りThunderboltアダプタで対応) |
| サイズ・重量 | 高さ: 1.49cm 幅: 30.41cm 奥行き: 21.24cm 重量: 1.37kg | 高さ: 1.8cm 幅: 31.4cm 奥行き: 21.9cm 重量: 1.57kg |
| バッテリー・電源 | 54.5Whリチウムポリマーバッテリー内蔵、最長10時間(ワイヤレスインターネット閲覧)、最大30日のスタンバイ時間 | リチウムポリマーバッテリー(71.8Wh)内蔵、最長9時間(ワイヤレスインターネット閲覧)、最大30日のスタンバイ時間 |
スペック的にそんなに違いがないように実際使っていてもそこまで差は感じません。
以下の記事はiPhoneアプリの開発という視点でですが、両者のスペック比較をしています。
-

iOS開発という視点で2014年と2017年の新旧Macbook Proを比較
続きを見る
最近は2019年モデルを買おうかと思っているのですが、あまり変化がなさそうなのでなんとなく購入を見送ってますね。
今から買うのであれば、2017年モデルであれば不満はまず出ないと思うのですが、2014年モデルはかなり安く買えると思います。
それこそ5万以下で買えるんじゃないでしょうか。
また、参考として実際にどのような開発に使っているかを紹介しておきます。
キーワードとしては以下のようになります。
・PHP
・Ruby on Rails
・Docker
・Docker Compose
・github
・CircleCi
・AWS
・postgres
Web系では一般的なものばかりだと思います。
よくわからない人は「一般的なことをやってる」ぐらいに思ってください。
上記で気になるのはDocker ComposeでBuildしたり、上げたり下げたりするのに時間がかかるってところですかね。
でもこれはマシンスペックを上げてもそんなに変わらない気もしますし、Staging環境は別にAWS上にあるのでそこまで頻繁にするわけじゃありません。
総じて快適に開発ができてます。
マシンスペックよりも重要なモニタ
プログラミングっていうとどうしてもパソコンのスペックが気になるかと思います。
それも重要ではありますが、地味に開発効率に直結するのはモニタです。
ぶっちゃけ、マシンスペックの少々の違いはいろんな要素でかき消されます。
ツールだったり、キーボードだったり。
その中でもモニタは開発効率に多大な影響を与えますよ。
小さいモニタだととにかく作業効率が悪いですし、できれば外部モニタがあったほうが作業が捗ります。
私の場合は、二つどころかiPadも外部モニタ化して3つの画面で作業しています。

とにかく作業スペースが大きいほうがいろいろとやりやすいですよ。
-

Sidecarを使ったMacとiPadのマルチモニターが超絶便利だった!
続きを見る
まとめ
ポイントとしては以下です。
・新品のMacであればどれでもいい
・古いモデルのMacでも開発はできる
・中古のMacでスタートするのがおすすめ
・モニタは重要
あと、私自身、離島に仕事を持ち込んだりしているのですが、その際には12インチのMacbookで開発しています。
モデルとしてはMacBook 1100/12 MK4M2J/Aってやつです。
このモデル、スペック的には開発なんて無理って言われてる機種だと思います。
でも、その環境になったらなんとかなります(笑
MacbookProと比較しても意外と根性出します。
-

iOS開発という視点でMacbook ProとMacbookを比較してみた
続きを見る
