タブレットはスマホの大きい版、そう思っている人も少なくないでしょう。
iPadが出た当初は「画面がでかいiphoneでしょ!?」と私自身も思っていましたし。
でも、画面の大小はモバイル端末の使い勝手を劇的に変えます。
iPhoneで一応Excelも触れますけど、画面が小さ過ぎて作業する気になれませんし、飛行機の予約や株の取引などちょっと込み入ったことをしだすと、スマホの小さな画面はストレスが溜まります。
たかが画面の大きさですが、意外とCPUやメモリのスペックなんかよりも作業効率を大きく左右する要素なんですよね。
最近手に入れたMediaPad M3 Lite 10ですが、画面は10.1インチと充分なサイズです。
しかし、Androidの格安タブレットにありがちな表示領域が狭いという問題、HUAWEI(ファーウェイ)のタブレットもこの問題を抱えているようです。
MediaPad M3 Lite 10も例外ではなく、少し残念な表示になっていました。
でも、対策をとれば解決しますので安心してください。
この表示領域の問題に対する対策は2つありますので、今回はそのやり方を紹介しようと思います。
表示サイズを変更
表示サイズの変更をすることによって、画面の表示領域を広くできます。
これは非常に簡単にできます。
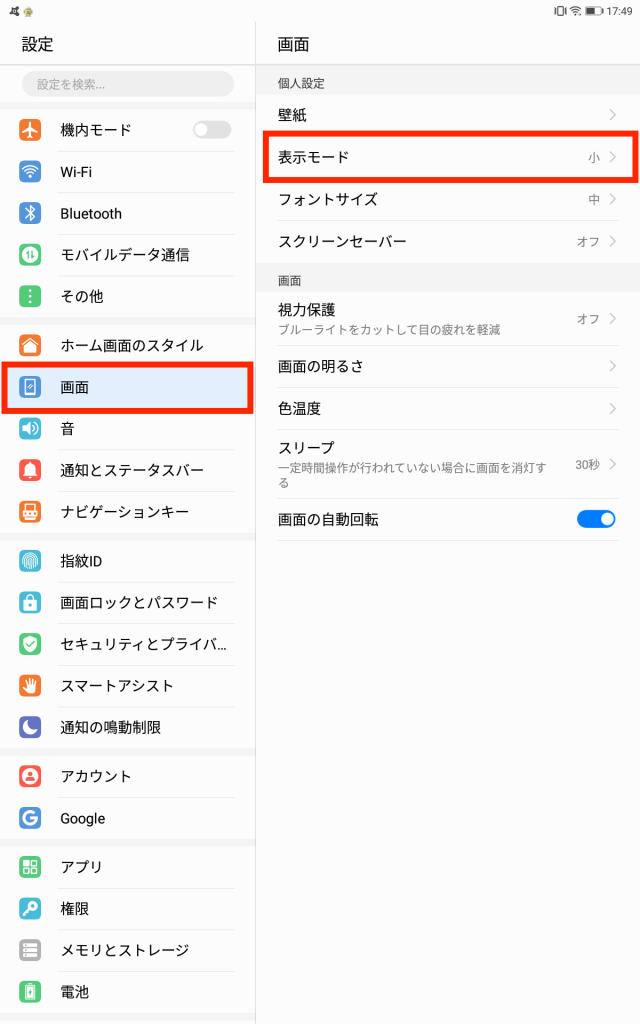
設定>画面>表示モードを選びます。

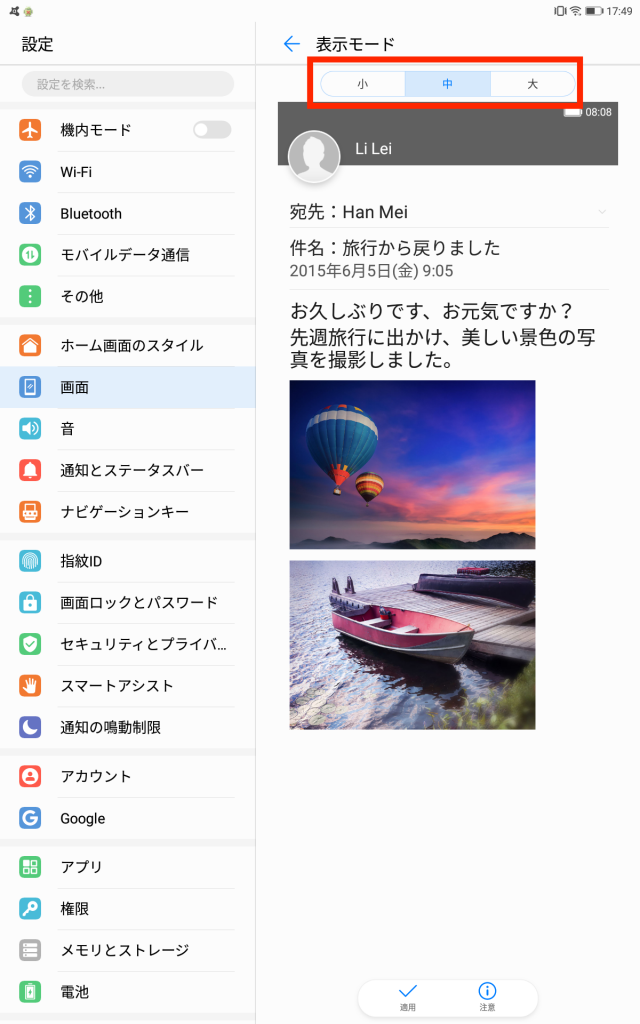
画面の右側に小・中・大のボタンが、その下にイメージが表示されます。

表示モードの切り替えをすると強制的に端末が再起動されます。
デフォルトの表示モードは中ですので、小に変えた場合にどれほど違いがあるか、見てみましょう。
ChromeでYahooを表示。
| 小 | 中 |
 |  |
きも〜ち広くなりましたかね(笑
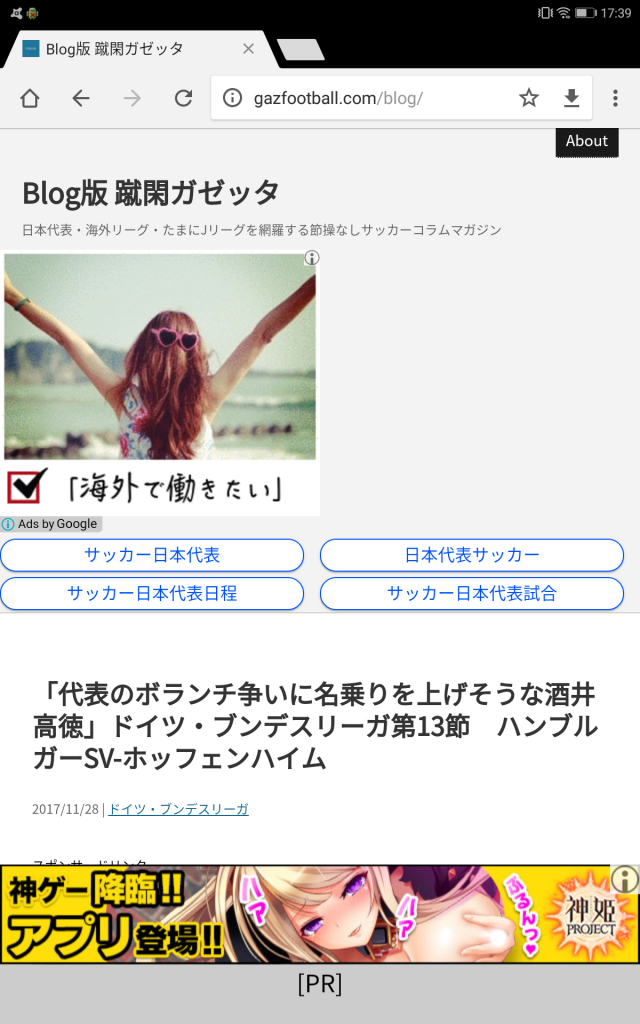
Chromeでブログを表示。
| 小 | 中 |
 |  |
ブログは目に見えて情報量が増えましたね。
最後は設定画面です。
| 小 | 中 |
 |  |
あまり変化はないですね。
開発者向けオプションで最小幅(dp)を変更
以前からAndroidでは最小幅(dp)を設定することによって表示領域を変更できたのですが、PCに端末を接続してコマンドを打ったりと、とても一般ユーザーにおすすめできるものではありませんでした。
しかしAndrodi7.0からそういった煩わしいことをせずに最小幅(dp)を変更できるようになりました。
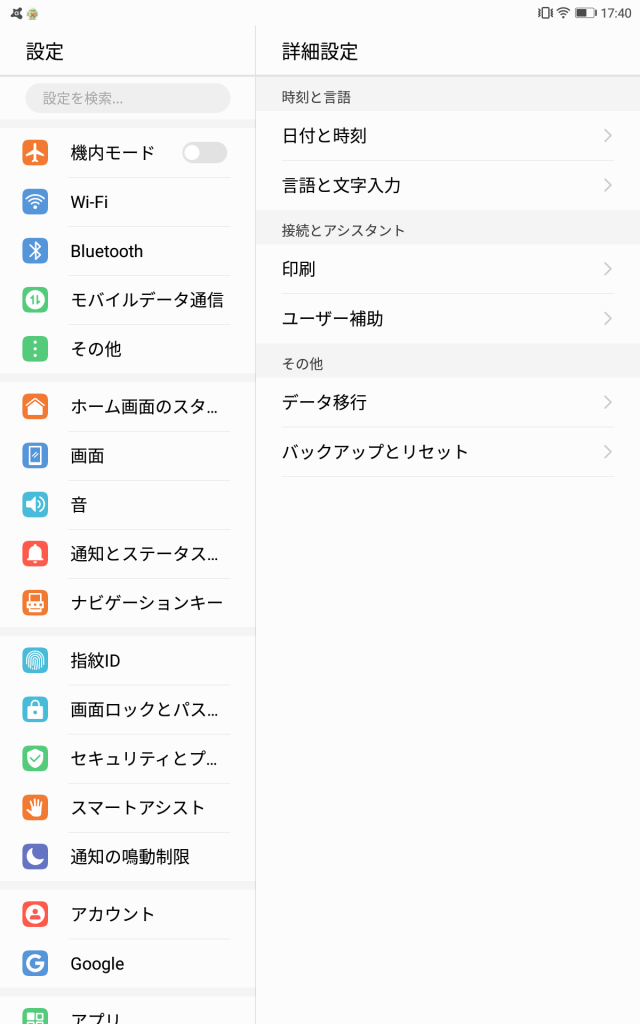
具体的なやり方ですが、まずは開発者オプションを表示する必要があります。
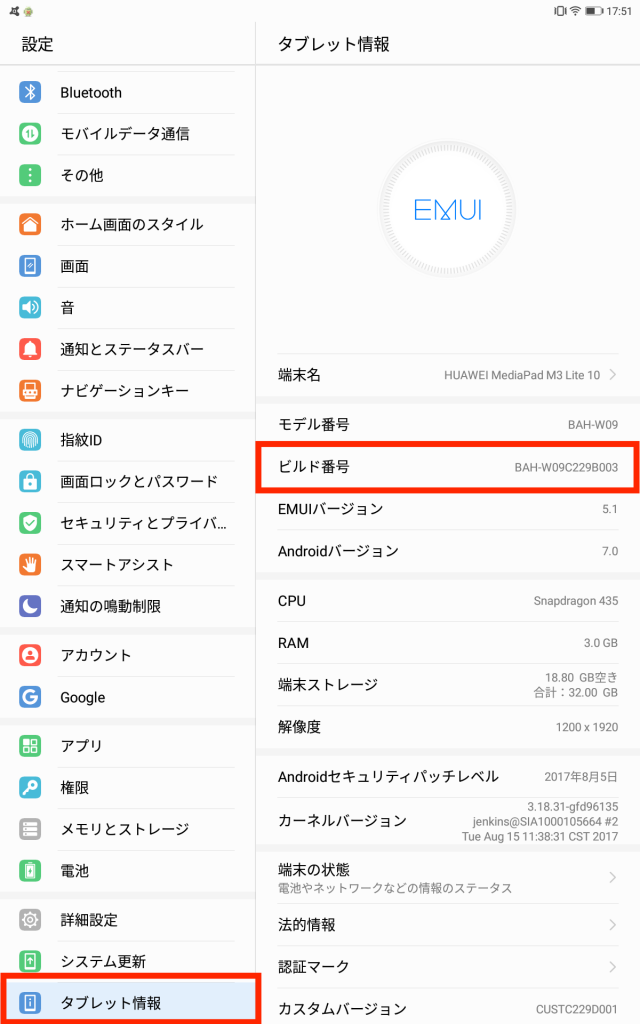
設定>タブレット情報を選びます。
すると画面右側にビルド番号が表示されますので、これを連打してください。

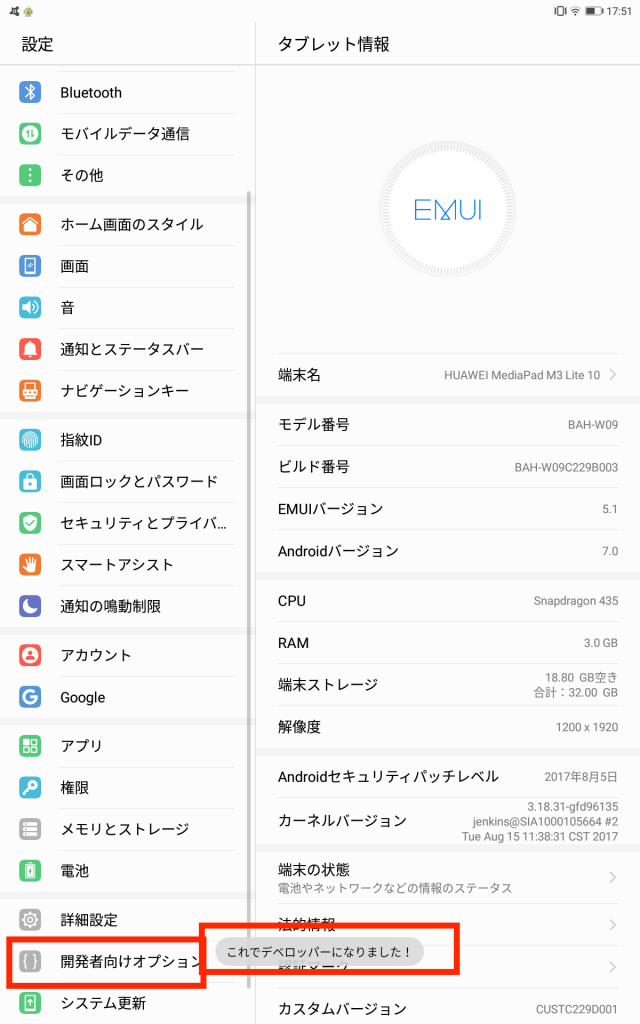
すると画面下に「これでデベロッパーになりました!」となんともフランクなメッセージが表示されます。
さらに左メニューに開発者オプションも追加されているはずです。

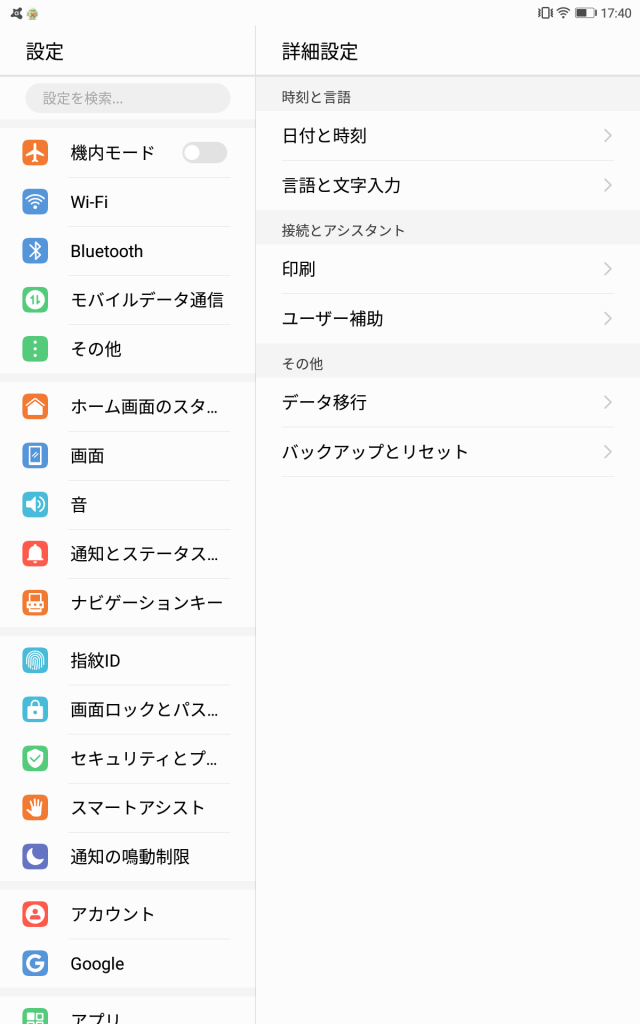
では、早速開発者オプションを選びます。
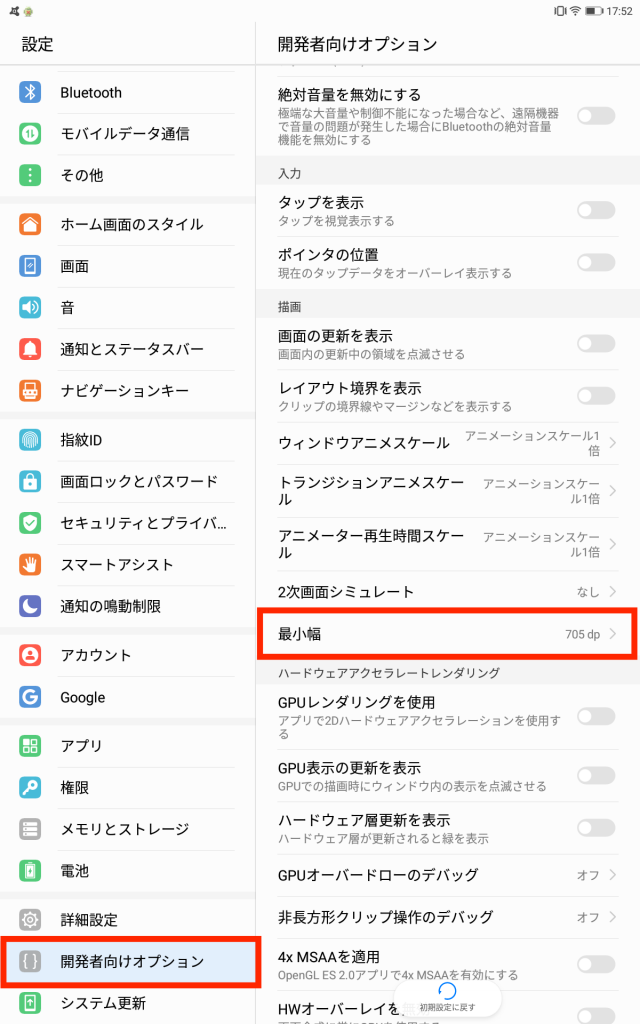
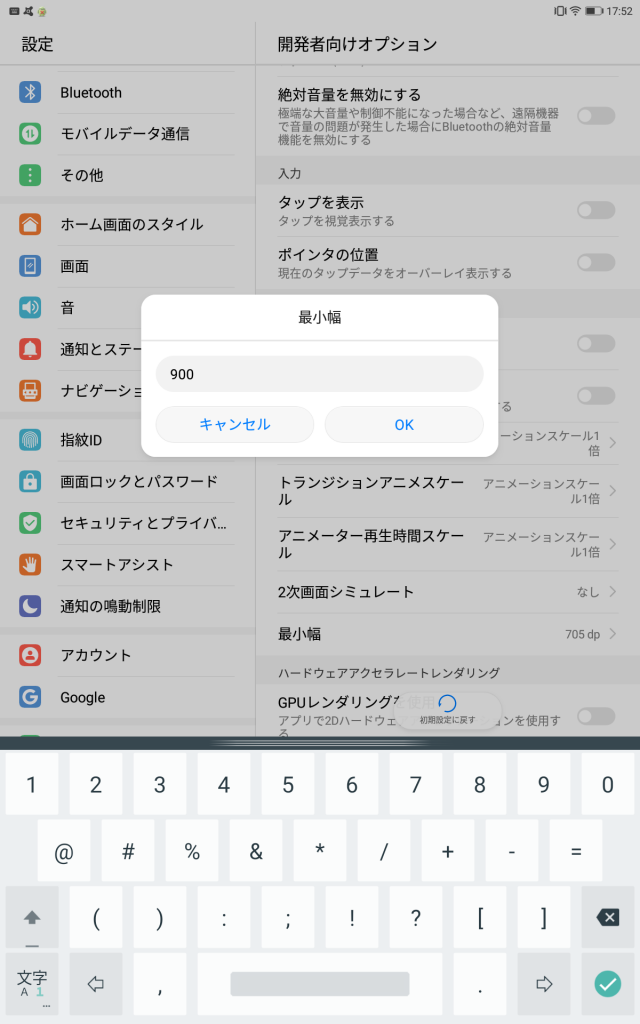
すると、最小幅が画面右に表示されます。

この値を変更しましょう。
デフォルトは700とかになっているはずですので、900ぐらいに変更します。

この設定変更ですが、場合によっては画面のレイアウトが崩れたりしますので、くれぐれも自己責任でお願いしますね。
私も何度か変更した中で設定画面の左半分が表示されなくなり、少し焦りました(笑

ですが、端末を再起動することによって元に戻りましたね。
開発者オプションですが、普段はあまり触る必要のない情報ばかりですので、できれば消しておいたほうがいいです。
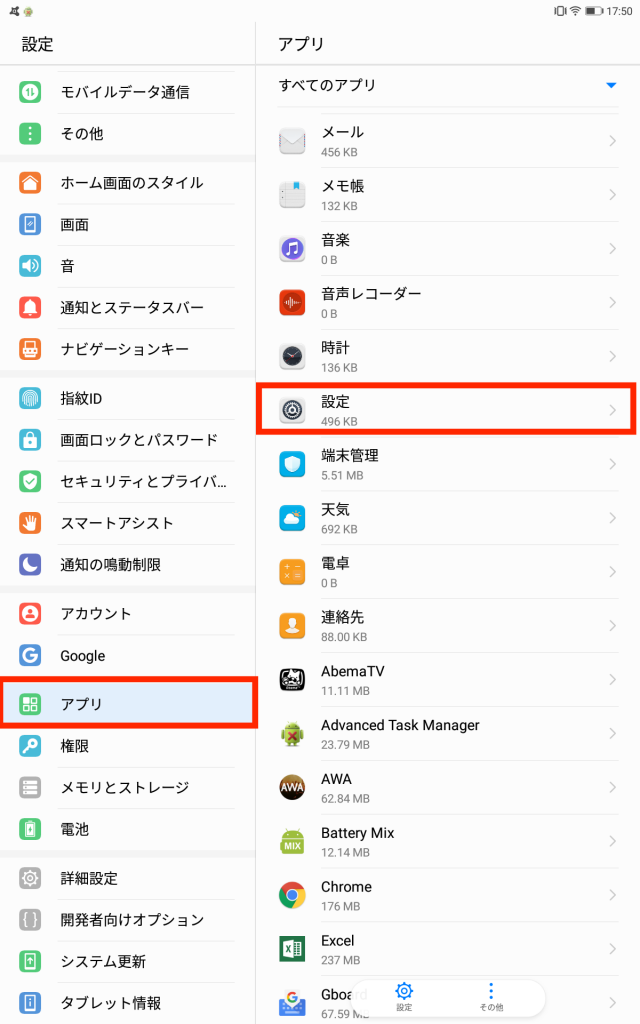
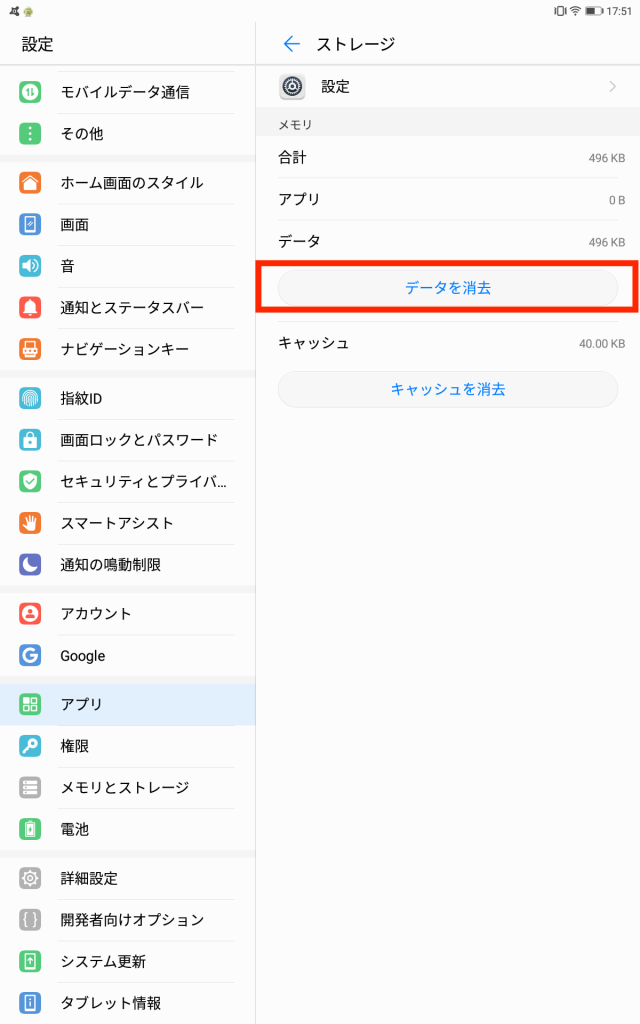
開発者オプションの消し方ですが、設定>アプリ>設定を選択します。

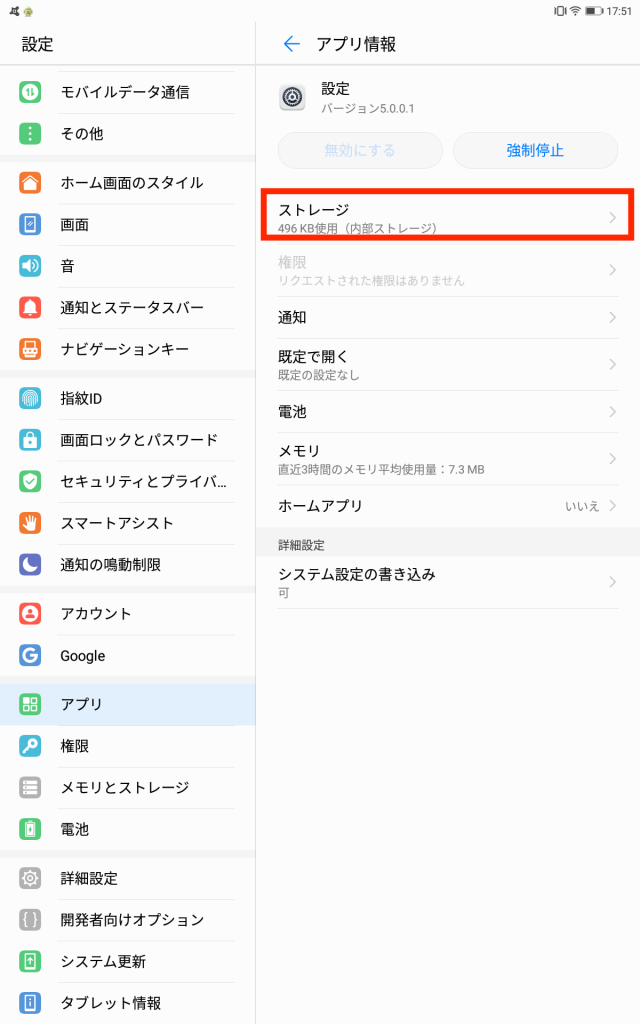
ストレージを選択します。

データを消去、で開発者オプションが消えます。

それでは最小幅を変更した結果です。
ChromeでYahooを表示。
| 900 | 700 |
 |  |
下の方が少し表示されるようになりましたが、あまり変化はなし。
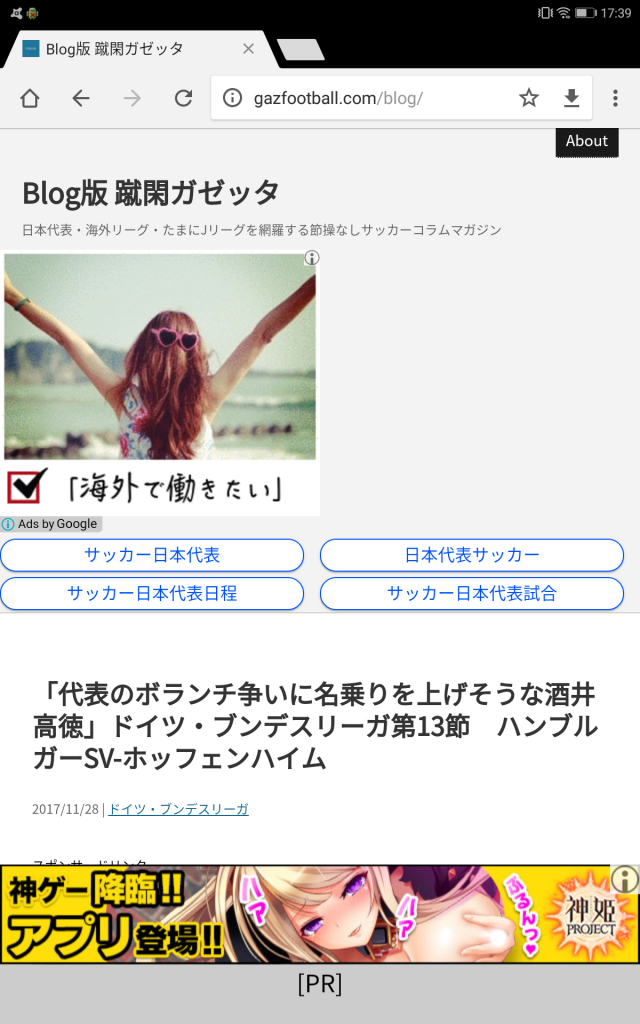
Chromeでブログを表示。
| 900 | 700 |
 |  |
画面下の文字がかなり表示されるようになり、全体的な画面の印象も変わりました。
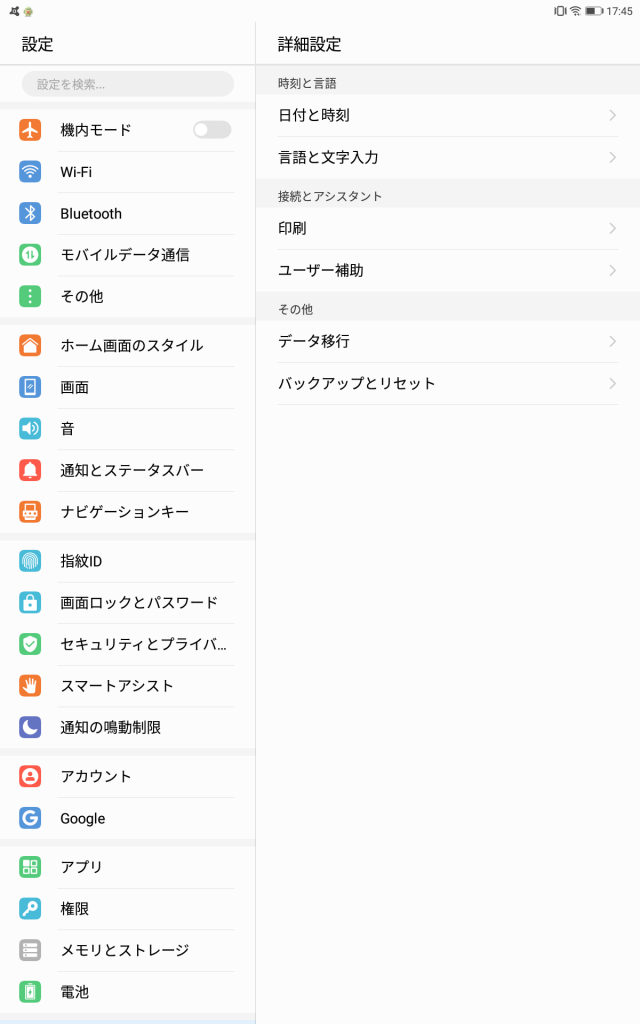
最後は設定画面です。
| 900 | 700 |
 |  |
3つほど下の項目が表示されるようになりました。
まとめ
表示サイズの変更はお手軽に表示領域を弄れますが、やはり開発者向けオプションから最小幅(dp)を変更すると、目に見えて表示領域が増えます。
ただ、この辺りの設定は人によって好みが別れるところでしょう。
開発者向けオプションの最小幅(dp)であれば、細かいところまで調整が可能ですのでいろいろ試してみるのもいいかもしれません。
注意点としては、上でも書きましたが最小幅(dp)を変更すると、一部のアプリで画面レイアウトが崩れたりする場合があることですね。
せっかくの大画面ですので、自分のお気に入りの設定を見つけて快適なタブレット環境を手に入れましょう。
